文字色を変えるだけで「サイト滞在時間が延びる」かも
[ 読了時間:3分 ]
背景→白 文字色→黒 はタブー
ふと「どうやったらウェブサイトの文字が読みやすくなるのか」が気になって調べてみました。

白背景に黒文字、これが断然読みやすいだろうと思っていました。
試しに「真っ白」と「真っ黒」を横に並べてみました。かなり目がチカチカします。。。

真逆の色を配置するとお互い目立つ一方、濃淡がはっきりしすぎると目が疲れます。
背景→白 文字色→濃いグレー が正解
白い紙であれば黒文字が最も見やすいとされています。しかし「紙」と「画面」の色の出方が違うので注意が必要です。
そもそも白い紙が白く見えるのは、紙に反射した光が白く見えるからです。色の濃さは、紙に反射している光量で変わってきます。少し暗い場所では背景色の白も暗くなり、文字色も暗くなる。逆に明るい場合も同様です。紙は反射という機能が、白と黒の濃淡のバランスを常に保ってくれています。
ただPC画面の色の出し方は反射ではなく、それ自体が白い光を発します。まわりの明るさに画面から発せられる色の濃さは変わりません。背景を「真っ白」にして、文字を「真っ黒」にしてしまうと、黒がキツくに目立ってしまいます。
有名なサイトは「文字色→濃いグレー」
濃いグレーにすることで文字が目立ちすぎるのを防ぎ、長時間サイトを見られるようにする工夫が施されていたのです。
・まず「真っ黒」ってどんな色?

ウェブ上の色にはすべて色コードという番号が振られています。「#」の後に色を指定する6桁の数字がついて色を指定します。黒の場合は「#000000」であらわされ、色の三原色(赤と緑と青)が少しも入っていない色を表しています。
今回は超有名サイトのFacebook、Twitter、Googleのサイトで使われている文字色を調べてみました。
・Facebookの場合

文字色を調べてみたところ、「#262626」と少しだけ三原色が混じっていました。これにより少しグレーっぽくなります。
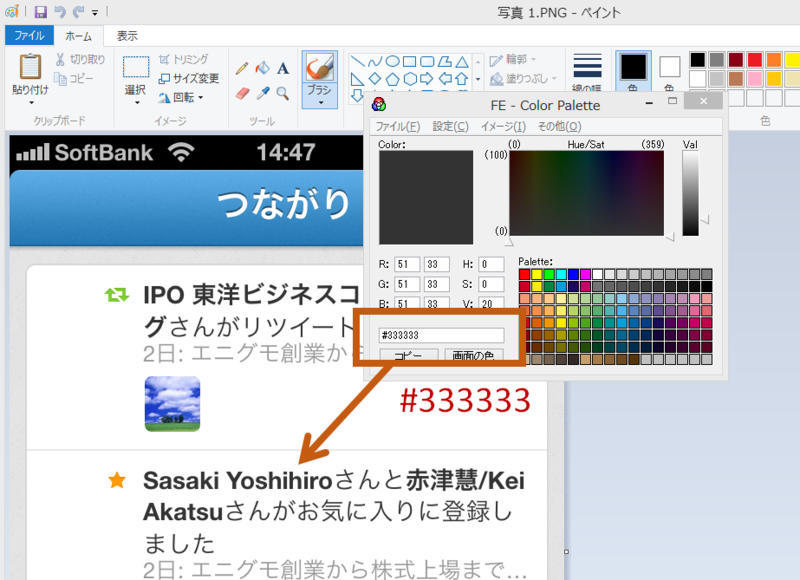
・Twitterの場合

こちらも「#333333」と少しグレー。
・Googleの場合
キャプチャーはくどいので割愛しますが、こちらの文字色も「#333333」でした。
では「#000000」と「#333333」はどれくらい違うのでしょうか?
左が「#000000」、右が「#333333」

どうでしょうか?
意外と色が違う事実に私は驚きました。「#262626」~「#333333」が背景白に対する文字色の適切な濃さでしょうか。
また「背景は白じゃなくていいのでは?」という声もあると思います。
実は普段から文字を読むときに見慣れていない配色を選ぶと、無意識のうちに人間は違和感を感じてしまいます。背景色を変えるテクニックは文字を目立たせたい時に便利です。しかし、毎日見るようなサービスでは逆に目が疲れてしまう恐れがあります。タイムラインの背景などは無難に白が一番いいかもしれません。
背景→白 文字色→「#333333」 に今すぐ変えるべし
調べてみると、真っ白背景に文字色「#333333」が一番いい!という結果になりました。そして、世の中の文字色が目に違和感のないよう、微調整がなされていた気遣いに感動しました。
※lineのアプリではトークの背景が白ではなくグレーですが、あれはポップアップ風に立体表現をしているからかと思います。背景色を調整するのは高等テクなような気がします。
※この記事を書いてからこのブログの文字色も「#333333」にしてみました笑。 赤51、緑51、青51と設定すると「#333333」に色を指定できます。