2008年くらいの「mixi」のサービス設計が神すぎた
[ 読了時間:3分 ]

最近mixiの不調が騒がれていますが、個人的には「昔のmixiは奇跡的に計算されていた!」と思います。同級生はみんな熱中していたのを覚えています。
当時は思いもしませんでしたが、振り返れば緻密に計算されていたことに気づきます。。
当初のmixiには「ハマる神サイクル」があった
招待制は「人気者」のどや感を演出
はじめmixiは招待制でした。私の経験したmixiの広がり方はこうでした。
どこの学校にも「超人気者」がいるはずです。彼らはもちろん他校の生徒に幅広い人脈があります。彼らはそんな他校の知り合いからいち早く招待を受けて、mixiを始めていました。当時は他校に友達がいること自体がステータスですから、mixiのアカウントは「人気者と呼ばれたい集団」に渇望されるわけです。
次第に「超人気者」の彼らがその「人気者と呼ばれたい集団」に招待を送り始めます。すると、「人気者と呼ばれたい人」は見事「校内の人気者」になります。学校の中で相当数の「校内の人気者」が増えると、そのステータスを得るために、「特に人気でもない人」も渇望し始めます。
次第に彼らも招待をもらうようになり、学校はその話題で持ち切りになります。いつしか「まだ登録していない人」というレッテルを張られる人がでてきて、彼らがmixiアカウントを渇望します。そうやって一校を飲み込んだmixiは、次の学校へとアメーバ状に広がるのです。
日記というテンプレートは最強だった
投稿するものが日記であったのも成功の要因だったと思います。日記はテーマがない自由記述です。書く内容など山ほどあります。学生時代など日々書くことであふれています。
そんな日記は時間をかけて書くものでした。なにせ「日記」と呼ばれるほどですから。日記は寝る前にじっくり腰を据えて書く、というイメージのある言葉です。日記というネーミング自体が投稿の分量を担保していました。
そしてそんな日記は誰かに読まれることを前提で書かれます。1つの日記はあの子が見たらどんなことをいってくれるか、そんなことを暗に意識しながら書くのです。そうして仕上げた超大作。これで誰からも反応がなければ自分の存在意義すらなくなってしまうような感覚に陥ります。
足跡機能は自尊心を守るためだけにあった
そうやって仕上げた超大作を公開!誰からも見られないわけにはいきません。自尊心にかかわります。必死で誰かのmixiページを覗きに行き足跡をつけまくります。自分の記事を見てほしい一心で、足跡をつけまくる。。。不毛すぎますね。。。
でも誰もがこのループにはまり、mixiに熱中していきました。
mixi疲れの真実
そんなこんなしているうちに、かなり疲れてきます。自分の存在価値を毎回かけて日記を投稿し、自尊心を守るためにほかの人の日記来訪に奔走する。そんなことでだんだんとみんなmixiを離れていくのです。ただここでポイントなのは決してユーザーはmixiに「飽きた」わけではないということです。「疲れた」ユーザーが増え彼らがやめていくことで、記事の更新がなくなり「飽きて」いくのです。じつは誰もがmixiの「ハマる神サイクル」に熱中しすぎていただけなのです。
さてmixiの「ハマるの神サイクル」はどこに行ったの?
mixiがイマイチになった要因を考えてみた
mixiの打ち手が的をはずしている節目があると思います。
・・招待制廃止→mixiどやのステータス感がなくなる
・・mixiボイス(つぶやき機能)スタート→投稿1つに重みがなくなる
・・足跡廃止→今すぐ見てもらうすべをなくす
招待制のステータスをなくせば、始めようというモチベーションは薄まります。つぶやきの導入で投稿の重みが減りました。どうにかして見てもらいたい!そんな感覚が少なくなっていきました。コミュニケーションの頻度は減ったでしょう。そしてついに足跡機能を消し、自分の投稿を見てもらう足掻きのすべを失ったのです。そうして熱中しすぎて疲れるほど完成していた当初の「ハマる神サイクル」を自ら壊し続けていきました。
mixiの「ハマる神サイクル」を信じ続けるべきだった
こうすればよかったのかもしれない。。
mixiなどのSNSが常にはらんでいる問題が一つあります。それは帰属集団が変わってしまった時に、更新頻度が鈍ってしまうという問題です。社会人になっても大学の友人に向けた記事を書くのは抵抗がありますよね。所属する集団が変わると、みんなの顔色をうかがい、結局面倒になり投稿をやめてしまいます。
それは仕方ないことであれば、帰属集団が変わるタイミングで新しいアカウントを発行するべきだと思います。「卒業おめでとうございます、あなたは大学生になりました。新しい仲間と新しいmixiをはじめましょう。」こんなセリフとともに、もう一つアカウントを作ってあげるのです。
「ハマる神サイクル」をリフレッシュさせるだけでよかったのではないでしょうか。
サービスの価値の延長で成長戦略を考えるべき!
「twitter」が流行ったから焦ってつぶやきを導入してしまいました。すると、「mixiボイス(つぶやき機能)」と「twitter」ってどこが違うの?と言われるようになります。で、「mixi」よくわからないし、「twitter」でいいかも、となります。mixiらしさがどんどんとなくなっていきます。
周りの流行に左右されず、「ハマる神サイクル」をいかに維持するかを考えるべきだと思います。磨き上げてきたサービスの価値をずっと信じて展開していくべきです。
※下記の記事を見る限り、
「課題の解決と役割の見直しにより、時代に合った使いやすさを追求する」-ミクシィ原田氏・石橋氏に聞く「足あと」機能改善のポイント <2011年6月7日 / 10:10>
ユーザーの行動が変化したのではなく、mixiの機能変化によってユーザーの動き方が変わったように見えます。
※とはいえ、mixiは上場しています。。。笑
文字色を変えるだけで「サイト滞在時間が延びる」かも
[ 読了時間:3分 ]
背景→白 文字色→黒 はタブー
ふと「どうやったらウェブサイトの文字が読みやすくなるのか」が気になって調べてみました。

白背景に黒文字、これが断然読みやすいだろうと思っていました。
試しに「真っ白」と「真っ黒」を横に並べてみました。かなり目がチカチカします。。。

真逆の色を配置するとお互い目立つ一方、濃淡がはっきりしすぎると目が疲れます。
背景→白 文字色→濃いグレー が正解
白い紙であれば黒文字が最も見やすいとされています。しかし「紙」と「画面」の色の出方が違うので注意が必要です。
そもそも白い紙が白く見えるのは、紙に反射した光が白く見えるからです。色の濃さは、紙に反射している光量で変わってきます。少し暗い場所では背景色の白も暗くなり、文字色も暗くなる。逆に明るい場合も同様です。紙は反射という機能が、白と黒の濃淡のバランスを常に保ってくれています。
ただPC画面の色の出し方は反射ではなく、それ自体が白い光を発します。まわりの明るさに画面から発せられる色の濃さは変わりません。背景を「真っ白」にして、文字を「真っ黒」にしてしまうと、黒がキツくに目立ってしまいます。
有名なサイトは「文字色→濃いグレー」
濃いグレーにすることで文字が目立ちすぎるのを防ぎ、長時間サイトを見られるようにする工夫が施されていたのです。
・まず「真っ黒」ってどんな色?

ウェブ上の色にはすべて色コードという番号が振られています。「#」の後に色を指定する6桁の数字がついて色を指定します。黒の場合は「#000000」であらわされ、色の三原色(赤と緑と青)が少しも入っていない色を表しています。
今回は超有名サイトのFacebook、Twitter、Googleのサイトで使われている文字色を調べてみました。
・Facebookの場合

文字色を調べてみたところ、「#262626」と少しだけ三原色が混じっていました。これにより少しグレーっぽくなります。
・Twitterの場合

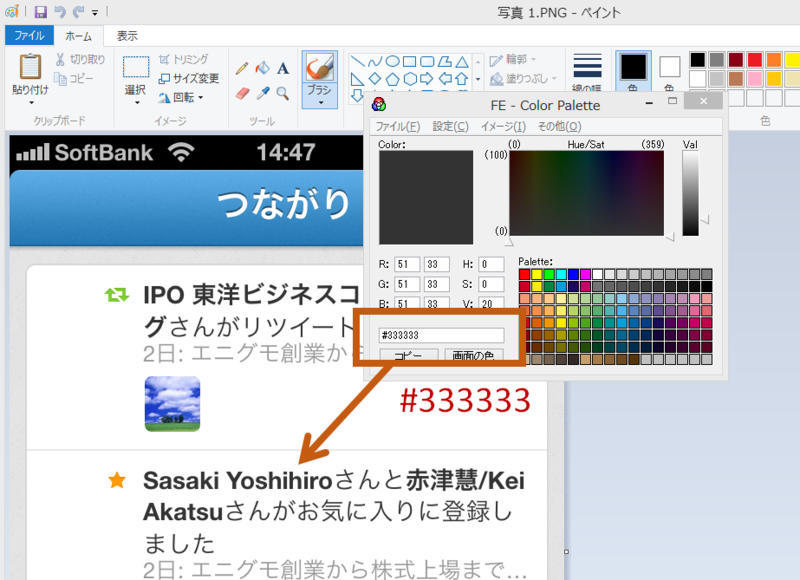
こちらも「#333333」と少しグレー。
・Googleの場合
キャプチャーはくどいので割愛しますが、こちらの文字色も「#333333」でした。
では「#000000」と「#333333」はどれくらい違うのでしょうか?
左が「#000000」、右が「#333333」

どうでしょうか?
意外と色が違う事実に私は驚きました。「#262626」~「#333333」が背景白に対する文字色の適切な濃さでしょうか。
また「背景は白じゃなくていいのでは?」という声もあると思います。
実は普段から文字を読むときに見慣れていない配色を選ぶと、無意識のうちに人間は違和感を感じてしまいます。背景色を変えるテクニックは文字を目立たせたい時に便利です。しかし、毎日見るようなサービスでは逆に目が疲れてしまう恐れがあります。タイムラインの背景などは無難に白が一番いいかもしれません。
背景→白 文字色→「#333333」 に今すぐ変えるべし
調べてみると、真っ白背景に文字色「#333333」が一番いい!という結果になりました。そして、世の中の文字色が目に違和感のないよう、微調整がなされていた気遣いに感動しました。
※lineのアプリではトークの背景が白ではなくグレーですが、あれはポップアップ風に立体表現をしているからかと思います。背景色を調整するのは高等テクなような気がします。
※この記事を書いてからこのブログの文字色も「#333333」にしてみました笑。 赤51、緑51、青51と設定すると「#333333」に色を指定できます。
モチベーションを高める開発スケジュールの作り方
[ 読了時間:3分 ]

私はサービス開発のディレクションを行っております。
今日は弊社で実施しているスケジュール管理をする時に気を付けていることをまとめてみたいと思います。
①スケジュール決定はディレクターの仕事ではない
ディレクターは開発の当事者ではありません。
当事者でない人から作業を押し付けられると、「仕事」は途端に「作業」に代わってしまいます。

あくまでも「提案」という姿勢を持つことが重要です。またとんでもないスケジュールを提案しないように工数の見積もり力は身に着けていきましょう。
②タスクを本当に細かく洗い出す
タスクわけが大きくなりすぎることがよくあります。

「結局なにやるの?」という疑問ができるのであればもう少し細かく分解できるでしょう。

デザインタスクであれば製作ページごと、システムであれば機能ごとに分解するのがおすすめです。
③担当者を明確化する
「誰がやるか」を明確にしなければ、結局自分が何をやればいいのかわかりません。
たとえば「エンジニアチーム」という書き方ではなく、「山田さん・井上さん・佐藤さん」など個人名までしっかり明記しましょう。
④週に一度はスケジュール全体を見直す
スケジュールは必ずズレ込んできます。みんな全力で開発をしているので、これは本当に仕方がないことです。

焦らず残りタスクを整理し、別のシートで改めてスケジュールを引き直しましょう。
⑤進捗共有は最低2日に一回
スケジュールのズレをなくすのに一番効果的なのは共有の回数を増やすことです。進捗共有の意味合いもありますが、「共有するために頑張る!」という目標ができ、作業にメリハリがつくようになります。
⑥スケジュールの修正は超柔軟に
実際に開発を初めてみてわかることがじつは山ほどあります。

開発メンバーの言葉を信じて、スケジュールの修正は随時やっていきましょう。
⑦管理ツールは「Googleスプレットシート」
世の中にはたくさんのタスク管理ツールがあります。
「redmine」や「TRAC」など様々です。弊社でも「redmine」を使っていた時期がありました。しかし、チケット(タスク)を作成したり、進捗を記入するなどの作業に膨大な時間がかかってしまっていました。

シンプルに「Googleスプレットシート」を使って、行にタスクを並べ、列に日付を並べる、の要領で作っていくと大変わかりやすいです。また「Googleスプレットシート」はオンラインであれば世界中のどこからでも見れるので非常に便利です。
【おまけ】弊社で使っているテンプレートをご紹介

4枚のキャンペーンページを製作した場合のスケジュールをざっと製作してみました。ポイントは人ベースで管理されている点、そしてタスクの受け渡しが分かるように五月雨式なスケジュール構造になっている点です。
ご参考までにご覧下さい!
https://docs.google.com/spreadsheet/ccc?key=0AtAyUANhKb-sdEJyWUl0bDdNSGxkaDJfWFhyYVpJQWc#gid=17
「プッシュ通知」がサイトのアクティブ率を下げているのかもしれない
[ 読了時間:2分 ]

今日はプッシュ通知って便利だけど、実はサービスをつまらなくしているのかもしれないという話。
最近、![]() 「qixil」というサービスがリリースされました。
「qixil」というサービスがリリースされました。
ベンチャー・スタートアップのためのQ&Aサービスです。
まだアプリ版がリリースされていないくて、
スマホのブラウザーでしか動かすことができません。
リンクをiPhoneのホーム画面に追加して使っています。
※ホーム画面に追加だとプッシュ通知は来ません!
自分もスタートアップの人間なので、
試しに「質問を投稿」してみることにしたのです。
すると、その反応が気になりすぎて、プッシュ通知がないのにサービスを一日に3回は開くようになっていました。
思い返してみると、ガラケー時代の「mixi」の感覚と全く同じでした。
自分の書いた日記に誰かから反応がないか、必死でリロードをしまくっていました。
反応欲しさに書いているので、反応がないとなると大事件です。
用もないのに友達のページを訪問し、「あしあと」を付けていました。
「あしあと」を付けた人たちがわたしのページに来てくれるかもしれないですから。
今思えばなんて不毛なことをしていたのでしょう。。
でも、反応が知らされないことで確実にアクティブ率が上がっていたなと、思い返すと感じます。
確かに便利なプッシュ通知ですが、通知が来た時にしか開かないという逆説的なことが起きてきているのかもしれません。
通知を確認するためにサイトを訪れ、そしてそれがない時のさみしさ。
それを紛らわすためにサイトを回遊する。
「紛らわすためにサイトを回遊」この部分がプッシュ通知を実装することで失われます。
だってプッシュ通知が来ていないということは、反応がないということなのですから。わざわざサイトを開いて通知を確認する必要は全くありません。
また逆に反応があった時の嬉しさやドキドキ感は倍増していましたよね!
@osabecchi まさに。一件のコメントがあります!っていうmixiの赤文字の通知ほどドキドキしたものはないな。Facebookの通知とか雲泥の差だわ…
コミュニケーション系のサービスであれば、「プッシュ通知を実装しない」ということもアクティブ率を上げる大きな打ち手かもしれませんね。
日本が大好きだという話
[ 読了時間:1分 ]
「海外にいかないとヤバい」とか
「日本はもう終わりだ!」とかとか、そんな話をよく聞きます。
でも、その理由を聞いて納得できる答えが返ってくることはなかなかありません。
「そりゃ法人税高いし」「日本の市場規模は衰退しているし」とかとか。
新聞やテレビなどの受け売りな気がして、いまいちピンときません。
確かに、ビジネスの市場を見ると、海外展開は必須だと思います。

でも、私はとにかく住みやすい日本が好きです。
ポーズは意味不明ですが、毎朝「おはよう日本」流れるとか最高です。
死ぬまで日本でのんびり暮らしたいなと思っています。
そして、日本から世界中で使われるサービスを作りたいです。
サービスモックアップを作る時に守るべき8つのルール
[ 読了時間:3分 ]
きょうは、「サービスモックアップ」をつくる際に
気を付けていることをまとめてみました。
※サービスモックアップとは・・・

デザインを入れる前の機能レイアウトのことです。
①「ユーザーを迷わせないこと」がゴール
サイトで必要なすべての機能が使いやすく配置されたモックを作成することが目的です。

絶対に「迷わせない!」、
そう思いながら作業をするのがおすすめです。
②モックのサイズは必ず実寸大でつくろう
実際にデザインをしてみると、「文字数が入りきらない!」ということはよくあります。

「箪笥を買ったけど、部屋のドアを通らない」
なんてことにならないように、モックの段階から実寸大でレイアウトしていくことがポイントです。
③一つの画面に、機能を載せすぎない
作り出すとついつい、一つの画面にあらゆる機能を詰め込んでしまいます。

しかし機能を一画面に詰めていけばいくほど、ゴチャゴチャした使いづらいサービスになっていくことが多いです。

思い切って機能を別画面に配置してみるのがおすすめです。きっと一気に使いやすくなるモックができるはずです。
④デザイナーに必ず意見を求める
モックは、デザインの下書きです。
しかし自分ひとりで作っていると、デザイナーの発想を刺激しない下書きになってしまうことがあります。

最大限デザイナーのアイデアをくみいれてモックアップをつくっていきましょう!
(例)画像を大きくしたほうがインパクトがある!という意見など
※注意:とはいえ常に使いやすさが最優先です。
⑤モックに色はつけない

わたしの場合だけかもしれませんが、本当に色のセンスがないんです。。。涙
モックに色をつけてしまうとデザイナーの発想を邪魔してしまいます。
自由な発想でデザインしてもらえるように、白黒でモックを作るよう心がけています。
⑥意外と忘れがちなこと
作っていると忘れがちなポイントを並べてみました。
・前開いていた画面に戻れる誘導がありますか?
・文字のサイズはサイト全体を通して均一ですか?
・設定画面や利用規約画面などのサブ的なページも作っていますか?
・投稿の編集などの機能がもれていないですか?
⑦短時間で仕上げてデザイナーに製作してもらう
時間をかけても「世の中で最も使いやすいUI」が完成するわけではありません。
「使いやすさ」には何通りもあるからです。
つまり考えれば考えるほど、
様々なアイデアがでてきます。
しかし、これではいつまでも製品が完成しません。
期日を決めて一気に作りきるのがおすすめです!
⑧自分に正直になろう

少しでも「使いづらいかも?」と思ったら
それは必ずといっていいほど、「使いづらいUI」です。
修正は非常に面倒ですが、
もっといい製品ができるチャンスになるでしょう!
「そのサービスって、twitterじゃだめなの?」という指摘には・・・
[ 読了時間:2分 ]
よくサービスの企画を説明すると、

「その企画なら、twitterでよくない?」
「べつにFacebookでいいですよね?」
という指摘をよくいただきます。
映画などの感想を投稿するサービス「log」では、特に多い質問です。
(「log」は自社で開発しているサービスです。例としてご紹介いたします。)
高級レストランで、お酒をイッキ飲み できますか?
サービス自体の雰囲気が、
既存代替サービスとの差別化ポイントになることがあります。
あなたは高級レストランで一気飲みできますか?

こんなこと、できません。。。
でもおそらく、居酒屋では躊躇なくできると思います。

違和感全くなしです!!笑
逆に騒がしい居酒屋でプロポーズする人は少ないですよね。
場所の雰囲気が変わるだけで、
実質とれるアクションが変わってくるのです。
それはウェブ上においても同じだと思います。
サービスによって雰囲気が違う
「log」は映画などの感想を投稿するサービスです。
感想の共有だけであれば、twitterやFacebookでも代替できます。
ただ、twitterで映画を語ることを恥ずかしいと思う人は、
意外と多いと思います。
twitterは日常のことを軽く投稿する場所であって、
映画の情熱的な感想を投稿し続ける場所ではないからです。
「log」は好きな映画を存分に語ってもいい場所、
という認識を持ってくれている人が多くいます。
なぜなら「log」は好きなものを語っている人が集まっているからです。
雰囲気という視点でサービスを見てみても、
面白いかなとおもいました!
「Monsters University」のティザーサイトが凄い
[ 読了時間:1分 ]
なかなか劇場で映画を見れていないのが最近の悩みです、。
今年の夏は「アイアンマン3」と「Monsters University」だけは
絶対に見ようともくろんでいます。
そんな「Monsters University」について事前に調べておこうと思ったら
こんなティザーサイトを見つけました!
http://monstersuniversity.com/edu/index.html

まるで一つの大学のホームページのような見せ方です。
学校紹介の動画もあります。
Monsters University - A Message From the Dean ...
最後に流れる校歌がたまりません!
ディテール懲りすぎです!!
これを見て、自分が大学入学時わくわくながら
明治大学のページを覗いていたことを思いだしました。
誰もがわくわくする場面を切り取って
それをモチーフにする考えは、
サービス作りでも心がけていきたいです。
さすがPixar!おもしろいティザーサイトのご紹介でした。